Adding Borders Around Elements
Borders around elements separate or draw attention to content on your webpage. WebbsAI offers the flexibility to define borders so your site has depth and structure.

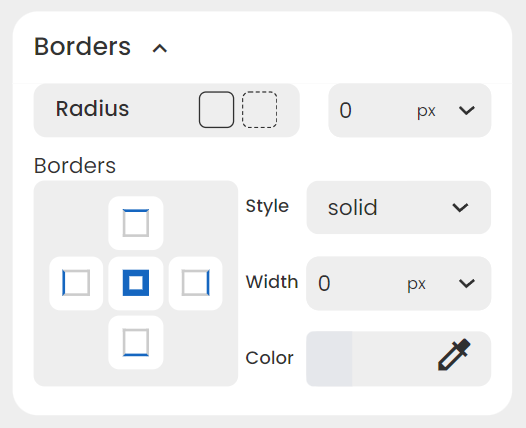
Radius
WebbsAI lets you shape corners of your elements by defining a radius for their borders.
You can specify borders by:
-
Applying a uniform radius to all corners by changing the input field on the right.
-
Applying distinct values for each corner by selecting the ‘Individual Corner’ option. Four fields corresponding to each side open up and you can input a different radius for each one.
Border radius helps you to create rounded corners, ellipticall shapes, and even more complex curves.
NOTE: Apply a value of ‘50%’ to the borders of an element to give it a circular shape (only if the element’s width and height are equal).
Edges
Using Borders > Borders, you can style and color all or only certain edges of an element.
Clicking the central blue square applies styles to all edges. Clicking each edge separately lets specific styles be applied to each side.
Style
You can style a border in 9 different ways:
- None: Hides the border completely.
- Solid: The most common style to create a continuous line.
- Dashed: A line made up of dashes.
- Dotted: A line formed by evenly spaced dots.
- Double: Two parallel lines that create a bolder effect.
- Groove: Creates a 3D effect with a sunken groove appearance.
- Inset: Similar to groove, but the groove appears raised.
- Outset: Creates a 3D effect with a raised edge.
- Ridge: Similar to outset, but with a sharper, more pronounced edge.
With the none option, you can hide your element’s borders completely. The default style is set to ‘None’.
Width
You can determine how thick your border looks by setting a width value.
Color
With various color options, you can choose a custom color for your website.
While adding border enhances the look and feel of your site, it’s important to choose relevant and visually appealing ones to avoid distracting users or overloading the content.