Introduction to the Editor
With your account and plan set up, let’s explore the editor for a website tailored to your vision. When you can make use of drag-and-drop functionalities, pre-built components, and intuitive design interfaces, you’re more focused towards the creative aspects rather than the technical challenges.
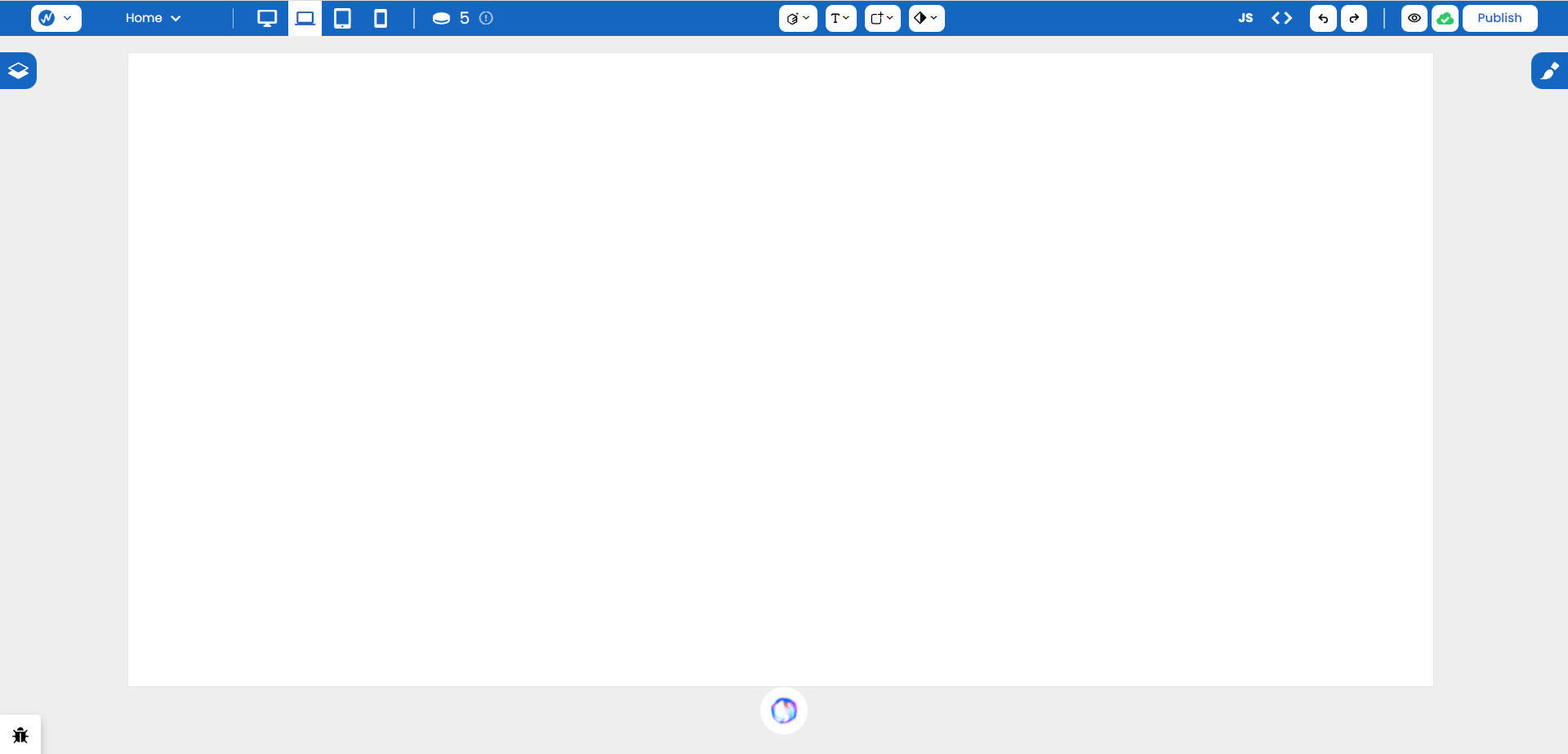
Upon creating a new site on the WebbsAI dashboard, simply click on ‘Edit Website’ to access a blank canvas.

Before we dive into the technical details in future lessons, it’s important to know which icon does what.
Toolbar
The toolbar is a blue line of icons and options that offers a range of functions to enhance your website-building experience.
Left Panel

On the left panel, we have:
- Logo: Access general functions related to site development, including SEO integration, website preview, and layer display options.
- Page Indicator: Helps you keep track of different pages on your site. You can rename and duplicate each page for your convenience.
- Breakpoints: Defines view of your site on multiple devices, like smartphone, tablet, and desktop, to test its appearance.
- Remaining Credits: Keeps track of your remaining credits.
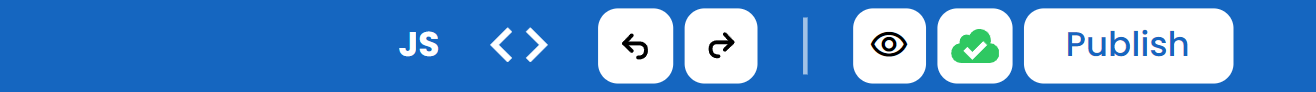
Right Panel

- Custom JavaScript Edit: Provides an environment for personalized JavaScript code.
- Preview Code: View behind-the-scenes HTML, CSS, and JavaScript translation of your website.
- Undo and Redo
- Preview the Website: See the final product visible to users.
- Publish Your Work: Use WebbsAI’s or your own custom domain to launch your website.
Center Panel

- Elements and Components Access: Access a variety of elements, blocks, and ready-made pages.
- Typography Section: Defines different text types for various content.
- Quick Find: Search different blocks on your site.
- Uploaded Assets: Upload and store media and graphics in one place so you don’t need to work through slow separate uploads.
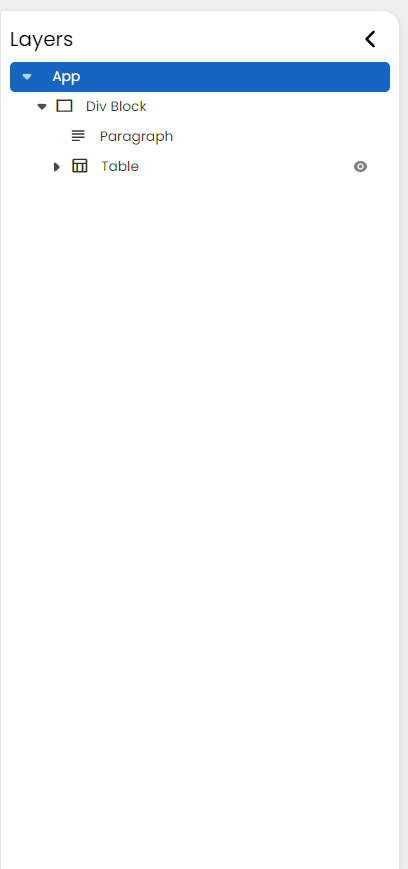
Layers Panel
On the left side of the editor, you’ll find a stack icon. This is used to keep track of all your parent and child elements and the basic hierarchy of your site.

Currently, our site is only composed of a main Div Block that consists of a paragraph and a table element.
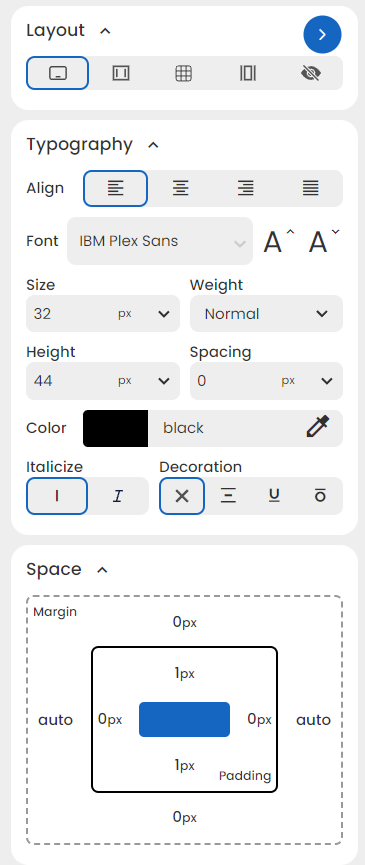
Styles Panel
One of the most important sections in the editor is the Styles panel, where all your website’s look and feel is done.

SinaAI
The stand-out feature of WebbsAI that sets us apart is our generative AI, SinaAI. Through creative and simple prompts (like the one shown below), you can cut your development time in half by letting the AI deal with the complex or menial parts of your website.

All you need to do is type in the things you want done, and let the AI handle the rest.